In the rapidly evolving world of web development, choosing the right front-end framework is crucial for staying ahead of the game. With the ever-growing popularity of Angular and React, developers are faced with a difficult decision. Which framework will reign supreme in 2024? In this article, we will explore the pros and cons of Angular and React, dive into their key features, and analyze their performance, data binding capabilities, code quality, and maintainability. By the end of this article, you'll be equipped with the knowledge you need to make an informed decision and choose the best front-end framework for your projects.
Choosing the Right Front-End Framework for 2024
Exploring the Pros and Cons of Angular and React
Before diving into the specifics, it's important to understand the advantages and disadvantages of both Angular and React. Angular, a full-fledged framework developed by Google, offers a comprehensive set of features and tools for building complex web applications. On the other hand, React, a JavaScript library created by Facebook, focuses on building reusable UI components, offering flexibility and performance. We'll analyze these aspects in more detail to help you make an informed decision.
Let's start by looking at Angular. One of the key advantages of Angular is its ability to handle large-scale applications with ease. The framework provides a structured approach to development, making it easier to manage and maintain code. Angular also offers powerful features such as two-way data binding, dependency injection, and a robust testing ecosystem. These features contribute to increased productivity and efficiency when working on complex projects.
However, Angular does have its drawbacks. The learning curve for Angular can be steep, especially for developers who are new to the framework. The extensive documentation and the number of concepts to grasp can be overwhelming at first. Additionally, Angular's performance can be a concern for smaller projects, as the framework is optimized for larger applications. It may introduce unnecessary overhead for simple websites or prototypes.
Now, let's turn our attention to React. React's main strength lies in its component-based architecture. By breaking down the user interface into reusable components, React promotes code reusability and maintainability. This approach allows developers to build complex UIs more efficiently, as components can be easily composed and reused across different parts of the application.
Another advantage of React is its performance. The framework utilizes a virtual DOM, which allows for efficient updates and rendering of components. This results in faster and smoother user experiences, especially when dealing with large datasets or dynamic content. React's popularity has also led to a vibrant ecosystem, with numerous libraries and tools available for extending its functionality.
However, React has its limitations as well. Unlike Angular, React is not a full-fledged framework and requires additional libraries or tools to handle routing, state management, and other functionalities. This can lead to a more fragmented development experience, as developers need to choose and integrate these additional tools themselves. Additionally, React's learning curve can be steep for beginners, as it requires a solid understanding of JavaScript and its ecosystem.
Both Angular and React have their strengths and weaknesses. Angular is a powerful and feature-rich framework that excels in handling large-scale applications. On the other hand, React's component-based architecture and performance make it a great choice for building reusable UI components. Ultimately, the choice between Angular and React depends on the specific requirements of your project, the size of your team, and the level of expertise available.
Understanding Angular: A Comprehensive Overview
Angular is a powerful JavaScript framework that has gained immense popularity among developers in recent years. It offers a wide range of benefits and features that make front-end development more efficient and enjoyable. In this comprehensive overview, we will delve into the various aspects of Angular and explore why it has become the framework of choice for many developers.
The Benefits of Using Angular for Front-End Development
Angular brings a plethora of benefits to the table. Its robust framework provides built-in functionality for routing, dependency injection, and form validation, making development more efficient.
Routing is an essential aspect of any web application, as it allows users to navigate between different pages or views seamlessly. With Angular's built-in routing capabilities, developers can easily define routes and map them to specific components, enabling smooth navigation within the application.
Dependency injection is another powerful feature offered by Angular. It allows developers to define dependencies between different components and services, making it easier to manage and reuse code. By injecting dependencies into components, Angular ensures that the right instances are available when needed, resulting in cleaner and more maintainable code.
Form validation is a crucial aspect of any web application that deals with user input. Angular provides a comprehensive set of tools and directives for form validation, making it easier to enforce data integrity and provide meaningful feedback to users. With Angular's form validation, developers can easily define validation rules, handle error messages, and ensure that the data entered by users is accurate and valid.
One of the standout features of Angular is its two-way data binding. This feature allows for seamless synchronization between the components and the underlying data model. With two-way data binding, any changes made to the data model are automatically reflected in the UI, and vice versa. This eliminates the need for manual data manipulation and ensures that the UI is always up to date with the underlying data.
With these features, Angular empowers developers to build scalable and maintainable applications. The built-in functionality provided by Angular reduces the need for writing boilerplate code, allowing developers to focus on the core logic of their applications. This results in faster development cycles and increased productivity.
Furthermore, Angular follows the component-based architecture, which promotes modularity and reusability. Components in Angular are self-contained and can be easily reused across different parts of the application. This modular approach not only makes development more efficient but also improves the overall maintainability of the codebase.
Angular is a comprehensive framework that offers a wide range of benefits for front-end development. Its robust features, such as routing, dependency injection, form validation, and two-way data binding, make it a powerful tool for building scalable and maintainable applications. By leveraging Angular's capabilities, developers can streamline their development process and deliver high-quality applications in less time.
Exploring the Power of React: An In-Depth Introduction
Why React is a Top Choice for Front-End Development
React's popularity stems from its simplicity and reusability. The component-based architecture enables developers to build modular UIs, making code maintenance and testing a breeze. Moreover, React's virtual DOM efficiently updates only the necessary components, resulting in better performance. With React, you have the flexibility to choose your preferred libraries and tools, tailoring your development stack to meet your specific needs.
One of the key advantages of React is its simplicity. The declarative syntax allows developers to describe how the UI should look, and React takes care of the rest. This makes it easier to understand and maintain the codebase, especially when working on complex projects with multiple team members.
Another reason why React is a top choice for front-end development is its reusability. React components can be easily reused across different parts of the application, reducing code duplication and improving development efficiency. This reusability also makes it easier to maintain and update the UI, as changes made to a component will automatically reflect in all instances where it is used.
React's virtual DOM is another powerful feature that contributes to its popularity. The virtual DOM is a lightweight representation of the actual DOM, which allows React to efficiently update only the necessary components when there are changes in the application state. This results in faster rendering and better performance, especially for applications with a large number of components.
Furthermore, React provides developers with the flexibility to choose their preferred libraries and tools. Whether you prefer using Redux for state management, React Router for navigation, or any other library or tool, React seamlessly integrates with them. This allows you to tailor your development stack to meet your specific needs and leverage the best tools available in the React ecosystem.
React's simplicity, reusability, virtual DOM, and flexibility make it a top choice for front-end development. Its component-based architecture and efficient rendering ensure better code maintenance, testing, and performance. With React, developers have the power to create modular UIs and customize their development stack, resulting in efficient and scalable applications.
Angular vs. React: A Head-to-Head Comparison
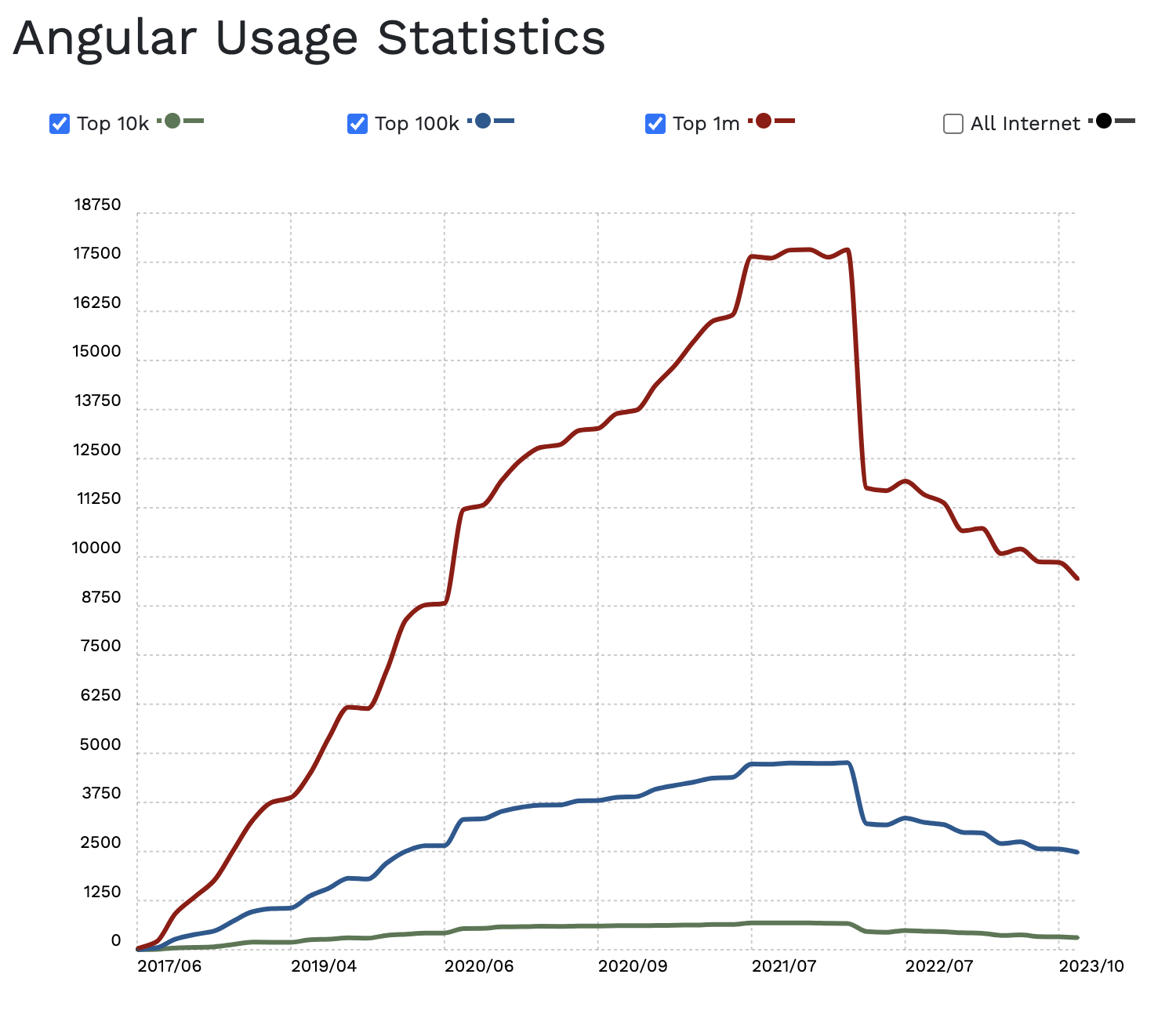
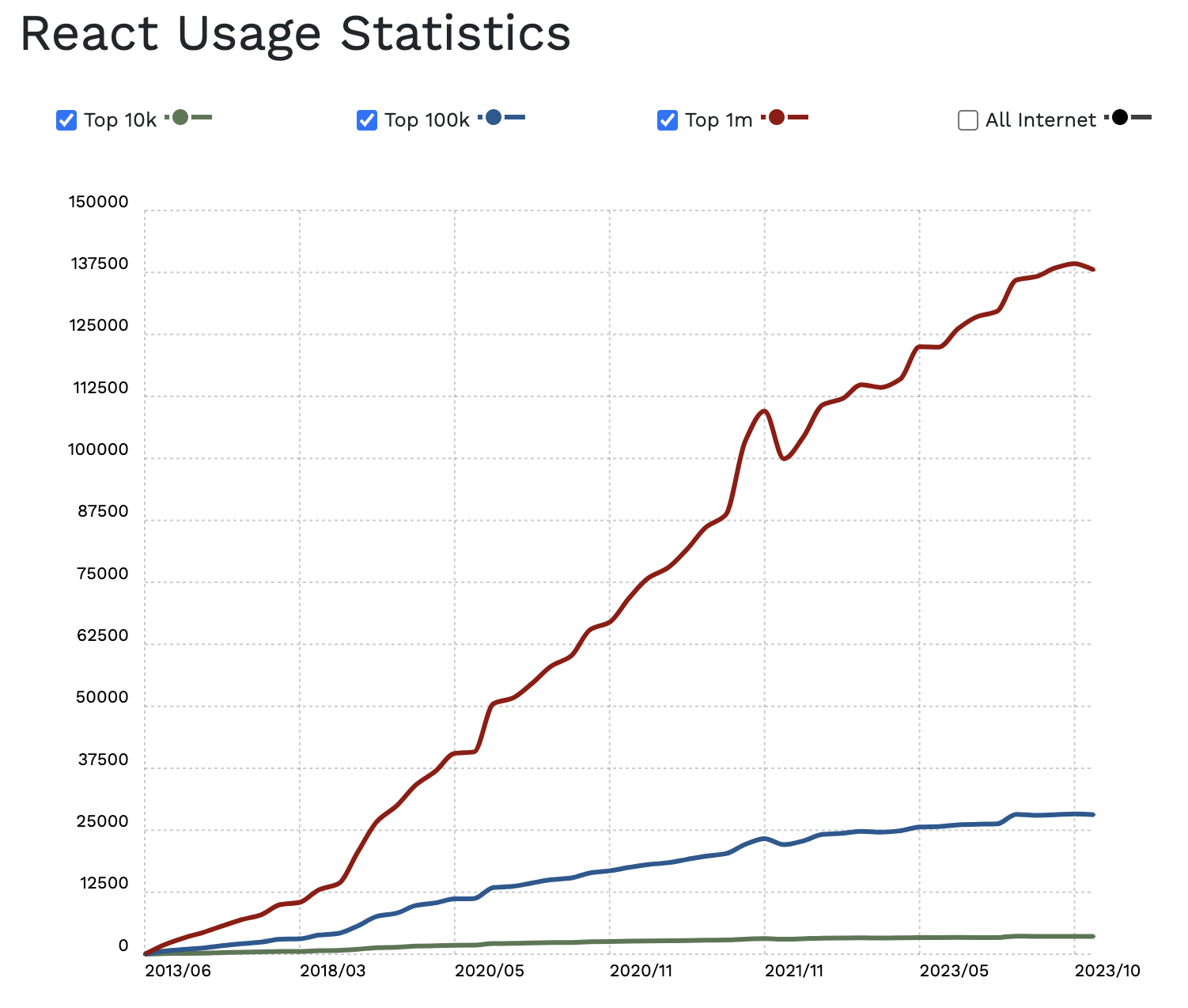
Analyzing the Popularity of Angular and React
When it comes to popularity, both Angular and React have a strong community following. Each have hundreds of thousands of stars on Github and a huge list of available documentation.
According to a survey done in 2023 React was rated as the second highed used web framework whereas Angular was fifth on the list. This is a sharp change from 2022 where Angular was rated higher than React. Go React!


Performance Showdown: Angular vs. React
Both React and Angular excel in constructing high-performing web applications, boasting reputations for scalability and efficiency, even though React enjoys greater popularity between the two.
Angular: Despite currently receiving less attention, Angular remains a robust framework offering developers comprehensive tools to optimize web applications, albeit being the more resource-intensive option. Features like Ahead-of-Time and Universal enhance app performance, while Angular's opinionated approach to project structure, dependency injection, and directives contributes to its stability, particularly beneficial for intricate applications.
React: As a lightweight and minimalist library, React prioritizes crafting user interfaces with smaller feature file sizes. Additional functionalities can be incorporated using third-party libraries, alleviating some performance concerns associated with React. Seasoned developers are adept at leveraging optimal patterns for building and managing complexity, given that React originated at Meta to address enterprise-grade front-end challenges.
Excuse this brief pause, but here's something worthwhile: Join the ranks of elite C Execs who are already benefiting from LeadReads. For all things digital products joins here.
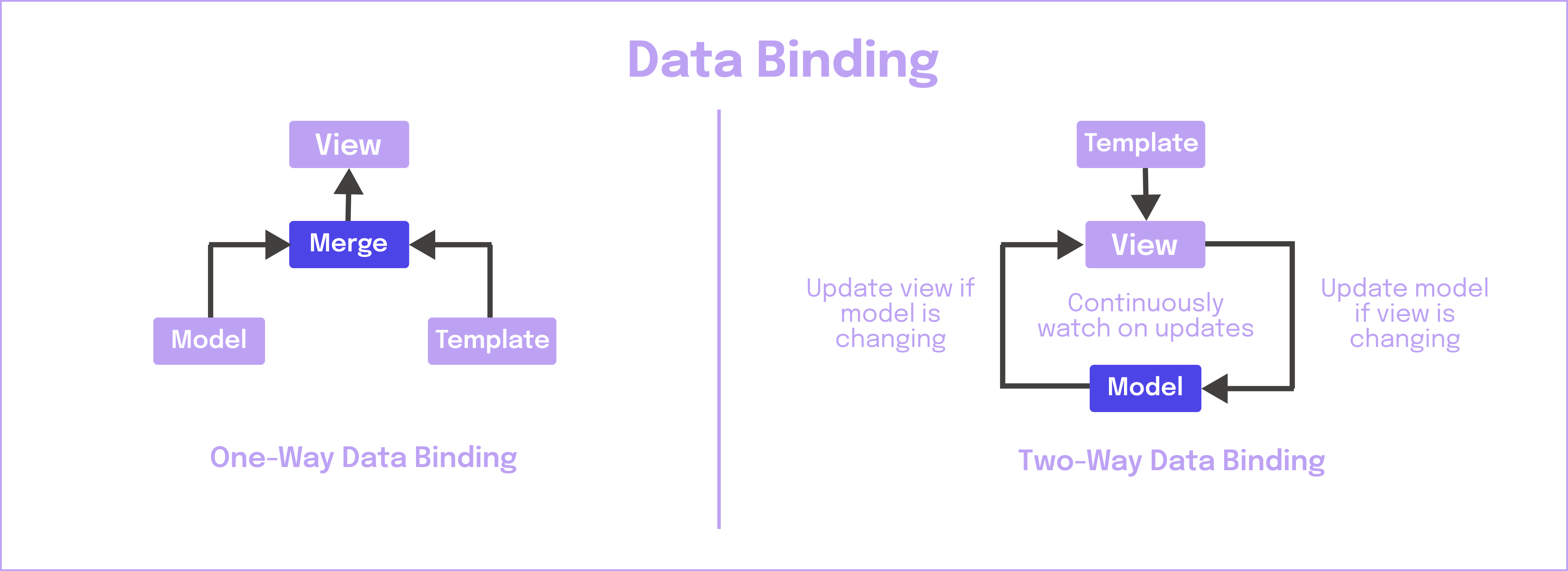
Data Binding: A Comparison Between Angular and React
Angular and React employ distinct approaches to handle state. While React relies on third-party libraries like Redux for state management, Angular features built-in data binding.
Angular: Two-way data binding is the cornerstone of Angular's state management, automatically handling changes when an interface element is modified. This synchronization ensures that the underlying variable or data collection and its corresponding view remain aligned. Angular facilitates the binding of HTML elements to model variables, streamlining coordination between the view and the model. This eliminates the need for callback methods to manage changes. The efficiency of two-way data binding lies in its instantaneous propagation of data between the UI and the data model. Moreover, it fosters consistency across the application, ensuring that modifications in one component are reflected in associated UI elements throughout the application.
React: In contrast, React follows a unidirectional data flow, where data is propagated in one direction. While two-way data binding is more efficient, there are situations where one-way data binding is preferable. One-way data binding offers predictability, making the codebase easier to maintain and debug. Traceability of data updates and propagation is advantageous in large applications. One-way data binding excels in ensuring data integrity, providing better control over the flow of data by enforcing rules or transformations before displaying it in the user interface. Additionally, one-way data binding incurs less overhead compared to its two-way counterpart, avoiding the costs associated with tracking changes and synchronizing data between UI and models.

Code Quality and Maintainability: Angular vs. React
Angular and React differ in their approaches to code quality and maintainability, with Angular emphasizing a structured and opinionated approach while React offers flexibility.
Angular: Renowned for its commitment to code quality and maintainability, Angular adopts a highly opinionated stance. Its modular component-based architecture, coupled with the use of TypeScript, ensures that poorly written codebases are challenging to create. Breaking down applications into components, services, and modules results in well-organized projects, facilitating testing and maintenance. TypeScript contributes static typing, classes, interfaces, and modules, enhancing code quality by enabling compile-time type checking and improved tooling support. The inclusion of Dependency Injection in Angular fosters loose coupling, reusability, and ease of testing. Integration with code analysis tools and linters such as TSLint and ESLint aids in identifying issues, enforcing standards, and ensuring overall code quality. The AngularCLI simplifies repetitive tasks like creating components and linking them with models and views through command prompts.
React: While React does not enforce strict code organization, it provides mechanisms to enhance code quality. Leveraging a component-based architecture and JSX, React offers clarity in app structure and HTML rendering. It eschews heavy class hierarchies, emphasizing composition for easier reuse and management of smaller components. Although React is more flexible in code organization, it offers developer tools for debugging, profiling, and inspecting React apps. These tools allow developers to scrutinize the component hierarchy, state, and props, facilitating the identification of issues and supporting maintenance efforts.
Server-Side Rendering: Which Framework Comes Out on Top?
Angular excels in minimizing traffic between the client and server through its powerful server-side rendering capability. By generating static views before making them interactive, Angular optimizes the rendering process and enhances overall performance.
React, on the other hand, employs clever functions like RenderToString to bypass unnecessary Render calls. Additionally, developers can utilize renderToStaticMarkup to prevent the creation of DOM attributes, further improving performance. The swift rendering of pages on Facebook is a testament to React's efficiency in handling dynamic content and maintaining a responsive user experience.
Testing Strategies in Angular and React
Angular is designed with testing as a fundamental aspect, offering utilities and frameworks for both unit and integration testing. The testing ecosystem in Angular includes support for end-to-end testing tools like Protractor and Cypress. Frameworks such as Jasmine and Jest facilitate unit tests at the component, service, and directive levels. The Angular Testing Library enables testing applications from the user's perspective and validating component behavior.
React, too, provides a suite of testing utilities to simplify the testing process. Frameworks like Jest are compatible with React, allowing developers to create unit tests, integration tests, and end-to-end tests for React components. Enzyme, a widely used tool in the development community, provides APIs to traverse, manipulate, and assert on React component trees. React places a strong emphasis on accessibility, offering specialized tools like react-axe and jest-axe for testing component accessibility. The React Testing Library is another resource that assists in testing components from the user's perspective.
Optimizing Bundle Size: Angular vs. React
The size of bundles is a critical factor, influencing the initial page load time, and optimizing them is essential for both SEO and overall user experience.
Angular: Angular offers various features and techniques to optimize bundle size and enhance app performance. The Angular CLI incorporates built-in optimizations, employing Ahead-of-time (AOT) compilation, code minification, and production optimizations automatically. AOT compilation eliminates the need for the compiler in the final bundle, enabling Angular to deliver smaller bundle sizes compared to Just-in-Time compilation. The integration of Webpack in Angular supports tree shaking, removing unused code during bundling. Additionally, Angular supports lazy loading and route-based code splitting, further reducing bundle sizes.
React: While React doesn't directly optimize bundle size, it provides techniques and tools to address this concern. Using a modern bundler like Webpack, which utilizes tree shaking, helps significantly reduce the bundle size by eliminating unnecessary components and dependencies. Tools like React.lazy and React Router facilitate code splitting, breaking the application into smaller chunks. This dynamic loading of necessary code for specific features or routes reduces the overall bundle size, enhancing loading performance. React.lazy also aids in lazy loading, excluding certain code from the initial bundle for improved efficiency.
Mastering the Learning Curve: Angular vs. React
The learning curve for different web development technologies is often a subject of discussion, but at the senior level, this becomes less of a concern. Web development principles are generally universal, and technologies have specific opinions on implementing certain concepts.
Senior developers, having a deep understanding of their domain, should be adept at adapting to any framework or library because of their comprehensive grasp of underlying theories. At this stage, the choice between technologies is more about personal preference and enjoyment rather than the perceived difficulty of learning.
Angular: Angular is a substantial framework, and acquiring proficiency may take some time. Additionally, developers need to learn TypeScript. Initially, the learning curve for Angular might be higher than React. However, as developers delve deeper into the framework, their development productivity is likely to increase.
React: React, utilizing JavaScript, is essentially a compact UI library with standard third-party libraries to extend functionality. If you are already familiar with JavaScript, transitioning to React is seamless. Best practices are quickly grasped, making React accessible for developers with JavaScript expertise.
So which one do you choose?
Each framework has its strengths. As a consulting company, we've had the experience of working with both. If you're starting a fresh project, our preference would be to use React. Using a framework that has an upward trend allows you to hire and build faster. It also has a vibrant community of developers building a few libraries, which gives you the ability to build using them. However, looking at your team's comfort is also vital in making this decision.
At Wednesday, we understand that there are moments when making these decisions is hard. Getting expert advice can help you decide the pros and cons and make an informed decision for your future. If you'd like a free consultation to learn about how we can help, let's talk.