The smartphone has transformed how people consume content and interact with services. For any business using technology to reach customers, the question is no longer whether you should be on mobile. The answer is absolutely yes.
At Wednesday Solutions, we have been building mobile applications for over a decade, helping startups and enterprises define their mobile product strategy. Founders, product managers, and tech leads often ask the same questions:
- Should we build a mobile-only product?
- What development framework should we use?
- How can we create a mobile strategy that scales?
This guide is designed for product managers and tech leads who influence business direction and need a clear digital product strategy framework for mobile development decisions.
Do You Even Need a Mobile App?
Before jumping into design or code, take a step back. In 2016, Apple’s App Store surpassed two million apps. By 2020, the number was close to three million, with similar figures on the Google Play Store. With this level of saturation, users have limited patience for discovering, installing, and waiting for apps to load.
Ask yourself: does your business truly require a standalone mobile app?
Sometimes, the best mobile product development strategy is not building an app at all. For example, a chatbot, mobile web solution, or integration into an existing super app might deliver faster impact and lower costs.
A strong digital product strategy begins with cost benefit analysis (CBA). Estimate development costs, time-to-market, and the potential business value of each channel. This method allows teams to make unbiased, data-driven decisions.
Example:
X is a product manager at a large insurance firm tasked with reducing inquiries about premium due dates. Instead of investing in a native app, a WhatsApp chatbot might resolve 80 percent of user queries at a fraction of the cost. Conducting a CBA highlights these trade-offs, ensuring the product strategy maximizes ROI.
Building an App: Selecting the Right Product Development Framework
If you have validated the need for a mobile app, the next decision is choosing how to build it. Each framework offers trade-offs in cost, performance, and scalability.

1. Native iOS and Android Applications
Best for: High-performance, hardware-intensive applications such as AR or advanced payments.
Pros: Best performance, full access to device APIs.
Cons: Two codebases, higher cost and maintenance.
2. React Native Applications
Best for: Startups aiming for rapid deployment across iOS and Android using a shared codebase.
Pros: 60 to 70 percent shared code, faster updates, strong community support.
Cons: Occasional plugin or version compatibility issues.
3. Flutter Applications
Best for: Teams prioritizing speed and modern UI consistency.
Pros: High performance, single codebase, growing ecosystem.
Cons: Smaller developer community than React Native, larger app size.
4. Progressive Web Applications (PWAs)
Best for: Businesses prioritizing accessibility and lower friction.
Pros: No installation required, instant updates, accessible via browser.
Cons: Limited access to hardware features on some devices.
At Wednesday Solutions, our mobile product strategy framework uses measurable metrics such as time-to-market, development velocity, user engagement, and cost per iteration to determine the optimal path for each client.
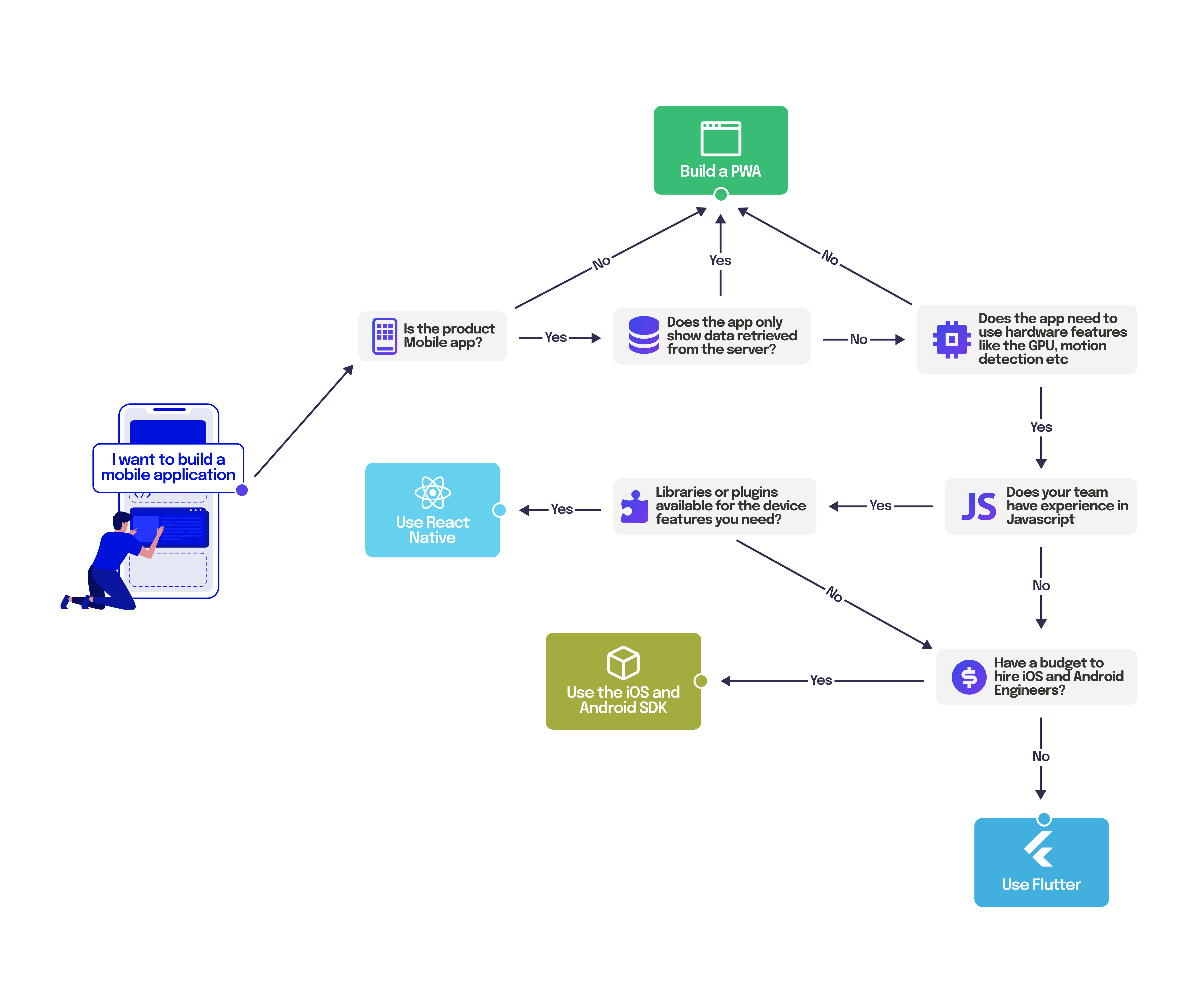
Questions to Guide Your Mobile Strategy Decision
Before selecting a framework, evaluate your team and goals with these questions:
- Is the product itself the mobile app?
If the business can survive without the app, the app may not be the core product. For example, a bank’s mobile app is not the product; loans and financial services are. - Does the app only display server data?
If your app mainly shows or edits data, frameworks like React Native or Flutter can be ideal. - Do you need hardware integration?
Features like AR, ML, or secure payments might require native development. - Are there reliable libraries for your needs?
Check for well-maintained open-source libraries that reduce development time. React Native has an extensive ecosystem, but version compatibility requires careful planning.
Creating a Shared Mobile Strategy
For growing organizations, it is crucial to build a shared mobile strategy that aligns product, design, and engineering teams. Create a universal style guide for UI components and UX patterns. This ensures design consistency and accelerates development across platforms.
At Wednesday Solutions, we often see a 30 to 40 percent reduction in development time when teams adopt a unified design system and shared mobile strategy early in their roadmap.
Summary: Building a Scalable Mobile Development Strategy
Digital transformation is continuous, and product managers must evolve with user behavior. Whether through chatbots, super apps, or hybrid frameworks, the right mobile strategy is one that balances user value with measurable business outcomes.
A strong digital product strategy framework ensures you:
- Validate the need for your app before development using cost benefit analysis (CBA).
- Choose the right technology stack based on ROI and team capability.
- Maintain consistency through shared mobile guidelines.
- Measure success with clear performance metrics such as sprint velocity, cost per release, and user retention.
At Wednesday Solutions, we help teams implement data-backed mobile development strategies that deliver impact. Our decade of experience in mobile design and engineering ensures that your product decisions are rooted in insight, not instinct.
Enjoyed this article? Don't miss out on more exclusive insights and real-life digital product stories at LeadReads. Read by Top C Execs. Join here.






